ソースコード:レスポンシブWebデザインのcssとhtml
ソースコード:レスポンシブWebデザインのcssとhtml
現在主流のレスポンシブのWebデザインのコードです。
ZIPファイルのフォルダに納められているフォルダ構成ならびにファイルは以下のとおりです。
・sample.html
・cssフォルダ内(sample_sp.css, sample_pc.css)
・imagesフォルダ内(sample.jpg)
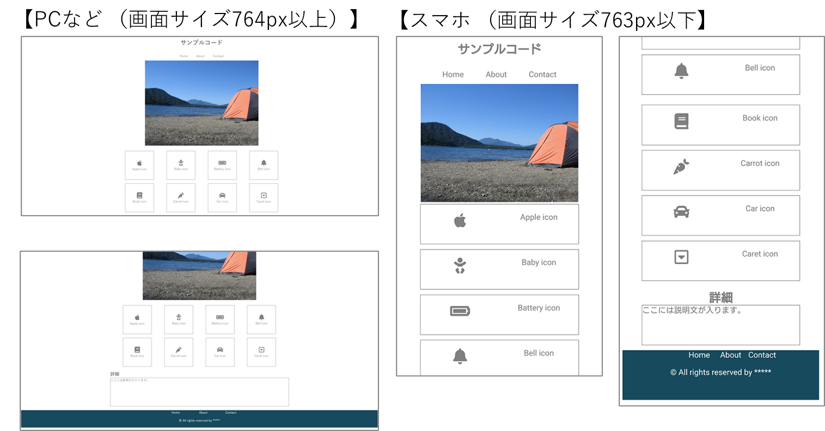
PCならびにスマートフォンでの見え方は以下のとおりです。
【PCその1】

下にスクロールしていくと次のその2になります。
【PCその2】

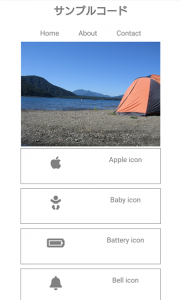
【スマートフォンその1】

下にスクロールしていくと次のその2になります。
【スマートフォンその2】

このソースコードの特徴は大きく2つあります。
・画面サイズ763px以下ではスマートフォン専用のcssを読み込みます。
(PCなどは764以上です。)
・ここのところ話題となっているfontawesomeも使っています。
【動作確認日】
2021/4/29
以下は、sample.htmlです。
——————————————————————-
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<!– WEBサイトを表示するデバイスの画面サイズが764px以上の場合、PC用CSSを読み込む –>
<link rel=”stylesheet” type=”text/css” href=”./css/sample_pc.css” media=”screen and (min-width:764px)”>
<!– WEBサイトを表示するデバイスの画面サイズが763px以下の場合、スマホ用CSSを読み込む –>
<link rel=”stylesheet” type=”text/css” href=”./css/sample_sp.css” media=”screen and (max-width:763px)”>
<!– fontawesome version 5 –>
<link href=”https://use.fontawesome.com/releases/v5.6.1/css/all.css” rel=”stylesheet”>
<title>サンプルコード</title>
</head>
<body>
<!– ヘッダー表示 開始 –>
<header>
<!– WEBサイトのタイトル –>
<h1><a href=”./sample.html”>サンプルコード</a></h1>
<!– メニューリンク –>
<ul class=”nav-list”>
<li class=”nav-list-item”><a href=”menu.html”>Home</a></li>
<li class=”nav-list-item”><a href=”menu.html”>About</a></li>
<li class=”nav-list-item”><a href=”menu.html”>Contact</a></li>
</ul>
<!– タイトル画像 –>
<div>
<img src=”./images/sample.jpg”>
</div>
</header>
<!– ヘッダー表示 終了 –>
<!– コンテンツのボックス1つ目を表示(1つのエリアに4つのボックスを表示) 開始 –>
<section>
<div>
<ul>
<li><i class=”fab fa-apple”></i></li>
<li>Apple icon</li>
</ul>
</div>
<div>
<ul>
<li><i class=”fas fa-baby”></i></li>
<li>Baby icon</li>
</ul>
</div>
<div>
<ul>
<li><i class=”fas fa-battery-full”></i></i></li>
<li>Battery icon</li>
</ul>
</div>
<div>
<ul>
<li><i class=”fas fa-bell”></i></li>
<li>Bell icon</li>
</ul>
</div>
</section>
<!– コンテンツのボックス1つ目を表示(1つのエリアに4つのボックスを表示) 終了 –>
<!– コンテンツのボックス2つ目を表示(1つのエリアに4つのボックスを表示) 開始 –>
<section>
<div>
<ul>
<li><i class=”fas fa-book”></i></li>
<li>Book icon</li>
</ul>
</div>
<div>
<ul>
<li><i class=”fas fa-carrot”></i></li>
<li>Carrot icon</li>
</ul>
</div>
<div>
<ul>
<li><i class=”fas fa-car”></i></li>
<li>Car icon</li>
</ul>
</div>
<div>
<ul>
<li><i class=”far fa-caret-square-down”></i></li>
<li>Caret icon</li>
</ul>
</div>
</section>
<!– コンテンツのボックス2つ目を表示(1つのエリアに4つのボックスを表示) 終了 –>
<!– WEBサイトの説明文 開始 –>
<section class=”detail_text”>
<h2>詳細</h2>
<div>
ここには説明文が入ります。
</div>
</section>
<!– WEBサイトの説明文 終了 –>
<!– フッター表示 開始 –>
<footer>
<ul>
<li><a href=”menu.html”>Home</a></li>
<li><a href=”menu.html”>About</a></li>
<li><a href=”menu.html”>Contact</a></li>
</ul>
<p>© All rights reserved by *****</p>
</footer>
<!– フッター表示 終了 –>
</body>
</html>
——————————————————————-
※コードは作成日時点で、大手クラウドサービスならびに大手ISPのレンタルサーバーの環境において動作確認済みです。
ダウンロードファイルは動作確認済みのファイル群をzipでラッピングしています。
ダウンロードは、htmlやcssに関しての知識がある方に限らせてください。
プログラムはシステム環境によっては動作しない可能性があります。
基本的にはありえませんが、以下はお約束ごとの文言となります。
万一、なんらかの障害やそれによる損害などが発生いたしましても、当方での責任は負いかねます。
なお、コードの関してのご質問はお受けできません。
コードをご活用いただき、スムーズな開発や学習にお役立てください。

 0
0